Das Pentagramm als manuelle SVG-Grafik (de)

Von einem regelmäßigen Fünfstern (Pentagramm, Drudenfuß) oder Fünfeck (Pentagon) eine manuelle SVG-Grafik zu erstellen ist äußerst trivial. Es werden lediglich fünf Zahlenwerte aus der folgenden Tabelle benötigt.
Einfache Gesetzmäßigkeiten[edit]
Ebenso wie das konvexe Pentagon ist auch das konkav-konvexe Pentagramm durch die 5 Punkte am Umkreis ausreichend definiert, um gezeichnet werden zu können; seine 5 Innenpunkte ergeben sich als die Schnittpunkte der Diagonalen. Sehr einfache Gesetzmäßigkeiten bestimmen die Lage dieser fünf bzw. zehn Punkte zueinander, mit wenigen Formeln lassen sie sich errechnen. Infolge der geometrischen Ähnlichkeit ist es ausreichend, die nötigen Werte für eine Größe einmal zu errechnen und anzugeben, durch die Multiplikation mit dem jeweiligen Faktor sind die Koordinatenwerte für jede beliebige andere Größe schnell ermittelbar.
Einfache Realisierung[edit]
Die fünf Diagonalen lassen sich als ein geschlossener Pfad zeichnen, mit dem Füllattribut wird festgelegt, ob der Umriss leer bleibt oder gefüllt wird.
Die flächig gefüllte Figur ★ könnte als Polygon der 10 Punkte gezeichnet werden; es ist jedoch völlig ausreichend und um vieles einfacher, ebenfalls den Pfad der Diagonalen zwischen den 5 Außenpunkten zu ziehen und zu füllen.
Wenn hingegen nur der leere Fünfstern ☆ dargestellt werden soll, also ohne durchgehende Diagonalen, müssen alle 10 Punkte verbunden werden. Auch in diesem Fall ist es etwas einfacher, die Grafik als Pfad und nicht als Polygon zu zeichnen.
Es gibt eine einfach anzuwendende Unterstützung[edit]
um ein flächig gefülltes Pentagramm zu zeichnen, es wird nur der Abstand zwischen E und C benötigt:
Die Vorlage {{Pentagram}} bekommt als ersten Parameter diese Distanz; ein zweiter Parameter kann die zu errechnende Genauigkeit als Anzahl der Dezimalstellen sein.

Als dritter und vierter können noch die Werte die beiden Koordinaten des Punktes E eingesetzt werden.
Es wird der komplette "d"-String erzeugt und kann in den SVG-Code kopiert werden.
Sind hingegen die Koordinaten des Punktes A bekannt und als Parameter 3 und 4 angegeben, muss als 5. Parameter der Wert "A" übergeben werden.
Wenn die Angaben für den Punkt A oder E fehlen, werden die Koordinaten so berechnet, dass das Pentagramm links oben lokalisiert ist.
So erzeugt zB {{Pentagram|244|2}} die Koordinaten d="m46.6,232.06 75.4-232.06 75.4,232.06-197.4-143.42h244"
Liegt der Punkt A auf 55,35 und die EC-Distanz ist 23.12px, so erzeugt {{Pentagram|23.12|2|55|35|A}} d="m59.42,48.59 7.14-21.99 7.14,21.99-18.7-13.59h23.12"
.
Es ist unmittelbar ersichtlich, wo ggf. ohne visuellen Nachteil gerundet oder auf Kommastellen verzichtet werden kann.
Die Koordinatenzahlen[edit]
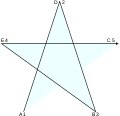
- (Die Bezeichnungen der Strecken und Punkte entsprechen der Beispielgrafik, die Indices den Tabellenzeilen)
Es erscheint am sinnvollsten, die Diagonale EC als Ausgangswert zu nehmen; deshalb wird ihr die Länge x1="1" zugeordnet, alle anderen Zahlen sind mit demselben Faktor zu multiplizieren. Die Strecke EC stellt die geringste width der Grafik dar, wenn Pentagramm oder Pentagon gefüllt gezeichnet werden; soll der Umriss gezeigt werden, ist abhängig von der stroke-width eine größere Abmessung erforderlich.
Nach den Formeln der Fünfeckberechnung ergeben sich die folgenden vier relativen Koordinatenwerte. Sie sind notwendig und hinreichend, um ein regelmäßiges Pentagramm zu zeichnen.
| Strecke | x | y | |
|---|---|---|---|
| 1 | EC | 1 | 0 |
| 2 | CA | -0.809016994 | 0.587785252 |
| 3 | AD | 0.309016991 | -0.951056516 |
Die Strecke DB ist analog zu AD zu codieren, mit postivem Wert für y3 (height der Grafik).
Der Pfad über die Punkte E - C - A - D - B für ein Pentagramm mit der Diagonalenlänge 100 ließe sich so codieren:
<path d="M0,37 h100 ℓ-81,59 31-95 31,95"/> (zur Verdeutlichung sind vor den Commandletters “h” und “ℓ” [kleines “L”] redundante Zwischenräume gesetzt). Falls höhere Genauigkeit erforderlich sein sollte, kann die Angabe von Dezimalstellen erforderlich werden; meist wird jedoch eine Codierung wie hier genügen. Die Tabellenwerte werden so eingesetzt: d="M0,y4 hx1 ℓx2y2 x3y3 x3-y3 z"
Etwas kompakter ist der Pfad über die Punkte A - D - B - E - C: <path d="m22,95 31-95 31,95 -81-59 h100"/>
Hinweis: mit der Vorlage {{Pentagram}} lässt sich dieser Pfad für Pentagramme beliebiger Grössen erzeugen.
<path {{Pentagram}}/> erzeugt <path d="m19,95 31-95 31,95-81-59h100"
/>
<path {{Pentagram|260|1|10|6}}/> erzeugt <path d="m10,6 80.3-247.3 80.3,247.3-210.3-152.8h260"
/>
Um den leeren Außenumriss ☆ des Fünfsterns darzustellen werden vier weitere relative Koordinatenargumente für die zusätzlichen fünf Punkte benötigt, wobei x6=–x3 ist; sie lassen sich ebenfalls durch einfache Formeln errechnen, noch einfacher ist es sie der folgenden Tabelle zu entnehmen:
| Strecke | x | y | |
|---|---|---|---|
| 4 | DC' | 0.118033988 | 0.363271262 |
| 5 | ED' | 0.381966011 | 0 |
| 6 | CB' | -0.309016991 | 0.224513399 |
Es entsprechen einander:
ED' und C'C,
DC'=B'B und D'D=AE' (–y4),
CB'=A'A und BA'=E'E (–y6); x6 ist immer negativ.
Der Pfad für ein solches Pentagramm mit der Diagonalenlänge 100 kann dann so aussehen:
<path d="M0,37 h38 ℓ12-36 12,36 h38 ℓ-31,22 12,36 -31-22 -31,22 12-36 z"/>
Damit wird der Pfad über die Punkte E-D'-D-C'-C-B'-B-A'-A-E'-E gelegt.
Die Tabellenwerte werden so eingesetzt:
d="M0,y4 hx5 ℓx4-y4
x4,y4 hx5 ℓx6,y6
x4,y4 x6,y6
x6,y6 x4-y4 z"
Die Beispielgrafik[edit]

Zuerst wurde, über den Hintergrund eines hellgrauen Pentagons, ein Pentagramm mittels der Diagonalen EC - CA - AD - DB - BE gezeichnet. Anschließend ist über dessen schwarze Linien mit geringerer weißer Strichstärke ein Fünfstern gezeichnet, über die zehn Punkte ED' - D'D - DC' - C'C - CB' - B'B - BA' - A'A - AE' - E'E. Aus dieser Darstellung ist die Kongruenz unmittelbar ersichtlich.
Die Diagonalenlänge ist 1000, die Codierung der Pfade ist
<path fill="none" stroke="black" stroke-width="9"
d="M12,380 h1000 ℓ-809,587.8 309-951 309,951 z"/>
<path fill="none" stroke="white" stroke-width="2"
d="M12,380 h382 ℓ118-363.3 118,363.3 h382 ℓ-309,224.5
118,363.3 -309-224.5 -309,224.5 118-363.3 z"/>
Das Hintergrund-Pentagon wird besser etwas größer gehalten, die Diagonalenlänge ist 1024. Die Kantenlänge des Pentagons ist ersichtlicherweise das Doppelte von x3, weiters werden noch die halbierten Werte von x1 und x5 benötigt:
<path fill="#EEE" d="m0,380 512-376 512,376 -196,602 h-633"/>
Hier werden die Tabellenwerte so eingesetzt:
d="m0,y4 x1/2-y4 x1/2,y4 -x5/2,y2 h-2x3"
Alle Zahlenwerte[edit]
| x1 | 1000000000 |
| x2 | 809016994 |
| y2 | 587785252 |
| x3=x6 | 309016991 |
| y3 | 951056516 |
| x4 | 118033988 |
| y4 | 363271262 |
| x5 | 381966011 |
| y6 | 224513985 |
| 2x3=a | 618033982 |
| x1/2 | 500000000 |
| x5/2 | 190983006 |
| rum | 525731111 |
Eine mögliche Vorgehensweise ist, die nebenstehende Tabelle in zwei Spalten eines EXCEL-Arbeitsblattes zu kopieren.
In weiteren Spalten lassen sich von EXCEL die Zahlenwerte beliebiger anderer Diagonalenlängen errechnen, sowie auf Ganzzahlen oder die benötigte Stellenzahl runden.
Alle Werte sind positiv angegeben, einigen Koordinaten ist das negative Vorzeichen voranzustellen.
Gegenbeispiel[edit]
In Flag of French Guiana.svg sind die Zahlenwerte (y2, x2, y3, x3) mit der Genauigkeit von 42 Stellen angegeben:

<polygon fill="#DA121A" id="pentagram" transform="translate(450,300) scale(100) rotate(0)" points="0,-1 0.587785252292473129168705954639072768597652,0.809016994374947424102293417182819058860155 -0.951056516295153572116439333379382143405699,-0.309016994374947424102293417182819058860155 0.951056516295153572116439333379382143405699,-0.309016994374947424102293417182819058860155 -0.587785252292473129168705954639072768597652,0.809016994374947424102293417182819058860155" />
Vollkommen ausreichend ist <path fill="#DA121A" d="m388,381 59-181 59,181-154-112h190"/>
Reguläres Fünfeck[edit]

| AB | 1.000000000 |
| EF | 0.309016988 |
| FA | 0.951056522 |
| EG | 0.791922311 |
| DG | 0.587785253 |
Siehe auch die Vorlage Pentagram
Somit kann ein Pentagon mit der Seitenlange 100 so gezeichnet werden (Genauigkeit 2 Nachkommastellen):
<?xml version="1.0"?> <svg xmlns="http://www.w3.org/2000/svg" width="166" height="160"> <path fill="none" stroke="#000" d="m36,158-30.9-95.11,79.19-58.78,79.19,58.78-30.9,95.11z"/> </svg>