مساعدة:برنامج تعليمي للرسومات المتجهية
مقدمة
مرحبا بكم في هذا البرنامج التعليمي للرسومات المتجهية! يستهدف هذا البرنامج التعليمي المبتدئين الذين يهتمون بالبدء في استخدام الرسومات المتجهة، نقطة مهمة واحدة هي أنه يمكنك تحسين مهارات SVG الخاصة بك عن طريق الاختبار والاختبار مرة أخرى: يأتي إتقانها مع الخبرة، والخبرة تأتي مع الكثير من الممارسة.
ما هي الرسومات المتجهية؟

حرف متجه A باللون الأحمر، يخزن الحاسوب الشكل A ثم يعمل على الألوان التي تحتاج إليها وحدات البكسل لعرض الشكل على شاشة الحاسوب.

فما هي الرسومات المتجهة؟ حسنا دعونا نبدأ من خلال النظر في بديل للرسومات المتجهة، الرسومات النقطية، مع الرسومات النقطية الصورة مقسمة إلى شبكة بكسل، يحمل الحاسوب معلومات حول تلك البكسلات، مثل لونها ومكان وجودها في الصورة ومن هذه المعلومات يمكن للحاسوب "رسم" الصورة، لاحظ أنه لا توجد طريقة واضحة لرؤية ما ستكون عليه الصورة حتى يتم رسمها، تعمل الرسومات المتجهة بطريقة مختلفة تماما، إنها تحدد الصورة رياضيا، تحتوي الملفات على تعليمات تشير إلى "رسم دائرة" أو "رسم منحنى"، ويمكن قراءة هذه الإرشادات (على الأقل في حالات بسيطة للغاية) وتخيل كيف ينبغي أن تبدو الصورة.
لأن الرسومات المتجهة تعمل بهذه الطريقة; فهي مناسبة بشكل مثالي لأنواع الرسوم التي تتطلب أشكالا بسيطة يمكن وصفها رياضيا، المخططات، والشعارات، والرسومات، وخطط المنازل والخرائط كلها رسومات مناسبة، الصور الفوتوغرافية ليست كذلك.
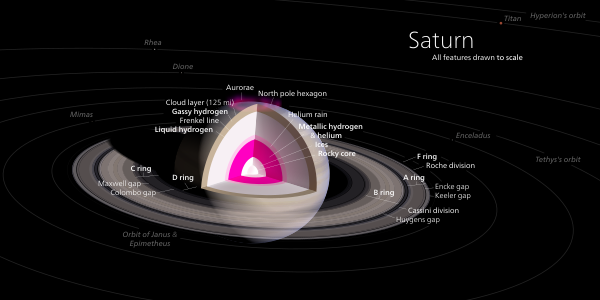
إليك بعض الأمثلة على صور متجهية لإظهار نوع الصورة التي يمكن رسمها باستخدام برنامج رسومات متجهية.
صيغ الملفات
يتم استخدام صيغ ملفات متنوعة للرسومات المتجهة، الأكثر شيوعا هي Macromedia/Adobe Flash، ومع ذلك، فإن ويكيميديا تفضل الرسومات المتجهة القابلة للتطوير أو SVG، SVG هي لغة ترميز XML لوصف الرسومات المتجهة ثنائية الأبعاد، وهو معيار مفتوح تم إنشاؤه بواسطة رابطة الشبكة العالمية، المحرر الذي سنستخدمه في هذا البرنامج التعليمي هو إنكسكيب.
تنزيل إنكسكيب
سنستخدم إنكسكيب لعدة أسباب: أولا: إنه برنامج حر، ثانيا: يستخدم SVG أصلا، العديد من توزيعات لينكس تأتي مع إنكسكيب مثبت بالفعل، إذا لم يكن الأمر كذلك، يمكنك استخدام مدير الحزمة لتثبيته، بالنسبة لويندوز وماك، عليك الانتقال إلى موقع الويب http://www.inkscape.org/ وتنزيل برنامج التثبيت، فقط اتبع التعليمات على الموقع.
فتح إنكسكيب للمرة الأولى
الآن بعد تثبيت إنكسكيب، دعنا نفتحه ونلقي نظرة على الواجهة.
تخطيط مرتب بشكل معقول; لأن إنكسكيب يخفي بذكاء الأدوات حتى تحتاجها، هناك أدوات أسفل الجانب الأيسر وفي الجزء العلوي، هناك معلومات في الأسفل.
يتم استخدام الأدوات أسفل الجانب الأيسر لإنشاء الرسومات، فهي أهم الأدوات وسننظر إليها جميعا في هذا البرنامج التعليمي، يتم استخدام الأدوات على طول الجزء العلوي لتعديل الكائنات في الرسم، سننظر في بعضها، ولكن ليس كلها في هذا البرنامج التعليمي الأساسي.
أدوات الشكل
أداة الشكل المستطيل 
دعونا نبدأ استكشافنا لـToolbox bar (الجانب الأيسر من النافذة) الذي يعمل مع أداة المستطيلات والمربعات، في الصورة أدناه، لم نعرض سوى الأشرطة التي نعمل عليها لهذا الموضوع.
حدد أداة المستطيل (A)، بمجرد النقر فوق الأيقونة، سيتم عرض خلفية مربعة زرقاء خلف الأداة المحددة، بمجرد تمكين مؤشر الفأرة سيتم أيضا تحديث إلى علامة زائد ومستطيل (D)، انقر واسحب على قماش لرسم مستطيل (D)، لا تقلق إذا كان هناك لون مختلف، سنقلق بشأن الألوان لاحقا.
لاحظ مقابض تحرير الشكل في الزوايا (ب، د)؟ تُستخدَم المقابض المربعة لتحرير عرض وارتفاع (حجم) المستطيل، يسمح المقبضان الدائريان (المرصوصان فوق بعضهما) بتدوير الزوايا على أساس كل من Rx وRy، وتغيير شكل الكائن.
لاحظ أيضا الزر Tool Controls bar (C) في الجزء العلوي؟ يتغير هذا الشريط تلقائيا وفقا لأداة شريط الأدوات المقابلة (المحرر) التي تم تمكينها، في حالة أداة المستطيل تعرض
- أبعاد العرض/الارتفاع
- أبعاد الزاوية Rx/Ry (تقريب)
- زر إعادة ضبط الزوايا
يمكنك تغيير جميع إعدادات البعد الأربعة يدويا، من خلال النقر داخل عرض القراءة الرقمي، هذا مفيد إذا كنت بحاجة لرسم مستطيل بأبعاد دقيقة، مثل العلم، يمكنك أيضا تمرير الفأرة فوق إعدادات رقم ورموز البعد (الأزرار) حيث سيؤدي ذلك إلى تنشيط رسالة تلميح على الفأرة (C) تشرح الإعداد أو ميزة تعديل رموز معينة.
هناك عنصر آخر يجب الانتباه إليه هو Status bar’s أداة ديناميكية-رسائل النصائح (D) في منتصف الجزء السفلي من نافذة إنكسكيب، باستخدام برامج أخرى، يمكنك تجاهل هذا النوع من المعلومات، ولكن مع تطوير إنكسكيب والعديد من الميزات، يجب أن تتعود على قراءة النصائح; لأنها توفر نصائح ديناميكية لأي أداة إنكسكيب، لا يتم عرض تلميح واحد فقط لكل أداة; حيث يتم تحديث النصائح استنادا إلى نوع الأداة والعقدة والمقبض والجسم والتعديل الذي تقوم به حاليا.
حتى إذا لم تكن تقوم بتحرير أو إنشاء كائن على اللوحة، فبمجرد تمكين الأداة، يمكنك الضغط على Ctrlوستعرض رسالة تلميح الأداة المقترنة تحسين تعديل مفتاح الأمر، تنطبق هذه الطريقة في عرض نصائح الأدوات أيضا على مفاتيح Ctrl+⇧ Shift و⇧ Shift و Alt.
مفتاح Ctrl
إذا كنت بحاجة إلى إنشاء مربع مثالي، فاضغط باستمرار على مفتاح Ctrl على لوحة المفاتيح أثناء النقر والسحب، يقوم مفتاح الأمر هذا بتأمين المستطيل المتشكل إما مربع مثالي أو مستطيل مع جوانب نسبة صحيحة.
مفتاح Ctrl مفيد لتعديل العديد من العمليات الأخرى، على سبيل المثال، إذا قمت بالاحتفاظ به أثناء نقل كائن، فسيؤدي ذلك إلى تقييد اتجاهات التحرير إلى التمدد الأفقي أو الرأسي، ألست متأكدا مما ستفعله في ظرف معين؟ انقر فوق Ctrl و أو على مفتاح(مفاتيح) ⇧ Shift لأسفل وانظر إلى رسالة تلميح الأداة Status bar في منتصف الجزء السفلي من الشاشة وسوف يوفر Inkscape نصائح تحرير المتجهة والأمر لك.
أدوات القطع الناقص والمضلع/النجمة والحلزون
تعمل هذه الأدوات بنفس الطريقة تماما مثل أداة المستطيل، سيؤدي استخدام مفتاح التحكم إلى تقييد أداة القطع الناقص لرسم الدوائر المثالية، لنلقِ نظرة على أداة المضلع أو النجمة.
يمكنك تغيير عدد الزوايا، ونسبة الكلام، واستدارة الزوايا، والعشوائية يدويا عن طريق إدخال الأرقام على شريط المعلومات، يمكنك أيضا تغيير نسبة التحدث عن طريق سحب نقاط التحكم على المضلع نفسه، عيِّن الأرقام كما هو موضح أعلاه، سنحتاج إلى شكل مثلث مستدير في وقت لاحق في البرنامج التعليمي.
أدوات رسم المسار
يتم استخدام الأزرار الثلاثة التالية عندما نذهب لأسفل لرسم المسارات، المسار هو منحنى رياضي يحدده عدد من النقاط التي يجب أن يمر بها المسار، أخذها خارج الترتيب، دعنا ننظر إلى الوسط، أداة منحنى بيزيير.
أداة منحنى بيزيه
أعلاه مثال لمنحنى بيزيير، يمكنك رؤية عُقدتين في طريقة العرض هذه، هذه هي عقد بداية ونهاية المنحنى، لكن هناك عقد أخرى لا يمكنك رؤيتها، تحدد هذه كيفية انحناء الخط بين نقاط النهاية، لرؤية تلك العقد تحتاج إلى النقر على زر العقدة.
أداة العقدة
يؤدي النقر فوق أداة العقدة إلى إظهار عقدة أخرى في منتصف المنحنى.
إذا قمت بالنقر فوق العقدة المتوسطة فسوف تشاهد مقابض بيزيه تظهر.
تسمح لك هذه المقابض بتغيير شكل المنحنيات بين العقد، لاحظ ظهور قائمة بأدوات العقدة في الجزء العلوي، يمكنك استخدامها لتغيير العقد، لن نتطرق إلى التفاصيل حول هذه الأدوات في هذا البرنامج التعليمي للمبتدئين.
يمكن استخدام أداة العقدة على جميع الكائنات التي تم إنشاؤها باستخدام الأدوات الأخرى للكشف عن العقد.
المزيد عن أدوات الرسم
أداتا الرسم الأخرييان أيضا تنشئ مسارات، الأداة الأولى من الثلاثة هي أداة خربشة، استخدمها مثل قلم رصاص، سيقوم الحاسوب بحساب جميع العقد وبيزيه لك، يمكن إنشاء مسارات مغلقة عن طريق رسم حلقة. (باستخدام أداة بيزيه، انقر فوق عقدة البدء لإغلاق المنحنى).
الأداة الأخيرة في المجموعة هي أداة الخط، تتيح لك القيام بالكتابة الخطية، القلم ينشئ حلقات مغلقة واقعية مثل الكتابة بالقلم; بسبب هذا العديد من رسامي الرسوم المتحركة يحبون الرسم بهذا القلم طوال الوقت.
أدوات أخرى
أداة التحديد
تتيح لك هذه الأداة تحديد الكائنات وتغيير حجمها ونقلها، إذا قمت بالنقر مرتين على كائن باستخدام أداة التحديد، تتغير المقابض وتكون قادرا على تدوير كائن.
أداة التكبير
تشبه هذه الأداة عدسة مكبرة تحتوي على علامة + فيها، اسحب الأداة على مساحة للتكبير، انقر على Shift للتصغير مرة أخرى.
أداة النص
يبدو وكأنه حرف A، انقر واسحب المنطقة حيث تريد أن يذهب نصك، ثم ابدأ الكتابة! إذا كانت الأحرف صغيرة جدا، فانقر فوق زر التحديد، ثم اسحب المقابض لتجعلها أكبر، هناك الكثير من الأشياء التي يمكنك القيام بها مع النص خارج نطاق هذا البرنامج التعليمي للمبتدئين.
أداة الموصل
استخدم هذا لرسم اتصال بين جسمين، على سبيل المثال، رسم وتسمية.
الشيء الجميل في استخدام هذه الأداة هو أنه إذا قررت نقل الكائنات على اللوحة، فإن الموصل لا يزال يحافظ على الاتصال.
أداة التدرج
انقر على كائن واسحبه وستنشئ تدرجا من اللون الكامل إلى الشفافية الكاملة.
أداة عينات الألوان
استخدم هذه الأداة لمعاينة لون على الشاشة.
رسم صورة خطوة خطوة

هناك بالطبع الكثير من الأدوات الأخرى، لم نذكر حتى أداتين على طول شريط الأدوات العلوي، وبعضها ضروري لكي يعرفها المبتدئون، أفضل طريقة للتعلم الفعلي عن هذه هي في سياق استخدامها; لذلك سوف نمضي الآن لرسم صورة بسيطة باستخدام إنكسكيب، الصورة التي سنرسمها هي علامة لا تشرب/لا كحول مثل هذه العلامة ممنوع التدخين، وسوف تتكون من زجاجة من النبيذ مع كأس للخمر ورمز ممنوع الدخول أحمر فوقها.
إعداد الصفحة
أول شيء يتعين علينا القيام به هو إعداد مساحة العمل.
- نحتاج إلى لوحة مربعة لذلك اذهب إلى File-->New-->CD Cover.
- نحن بصدد إنشاء طبقتين: طبقة واحدة للزجاجة والنبيذ وواحدة للدائرة الحمراء، لن يؤثر ذلك على الصورة مطلقا، بل يسهل العمل فقط.
- في شريط القوائم، انتقل إلى Layer-->Rename Layer، ثم اطلب الطبقة الحالية Wine.
- الآن اذهب إلى Layer-->Add Layer، ثم اطلب هذه الطبقة الجديدة No!
سنقوم برسم الدائرة في الطبقة التي نطلق عليها لا!، أول شيء سنفعله هو قفل طبقة نبيذ بحيث لا يمكن تحريرها عن طريق الخطأ.
انظر إلى أسفل النافذة وابحث عن أداة الطبقة، تجب قراءة لا!، انقر على المثلث المشير للأسفل واختر نبيذ سيتغير إلى غامق بمجرد تحديده، الآن هل ترى أيقونة القفل السوداء المفتوحة على يسار أداة الطبقة؟ انقر فوقها لقفل الطبقة، لا يمكننا الآن تعديل هذه الطبقة في الوقت الحالي، انقر فوق أداة الطبقة وحدد لا! مرة أخرى.
نحن الآن على استعداد لبدء الرسم.
رسم دائرة الحظر
انقر على أداة القطع الناقص واستمر في الضغط على مفتاح Ctrl بحيث ترسم دائرة كاملة، اجعلها كبيرة بشكل معقول. يمكننا تغيير الحجم لاحقا.
تغيير اللون
نحن بحاجة إلى ضبط اللون إلى اللون الأحمر والخطوط العريضة إلى الأسود، نقوم بذلك باستخدام أداة التعبئة والسكتة، يقع الزر في شريط الأدوات العلوي ويظهر هكذا ![]() . سيؤدي النقر عليه إلى إظهار صندوق التعبئة والحد، حيث يمكنك تحرير لون التعبئة والشفافية بالإضافة إلى لون الحد والوزن والأسلوب والشفافية.
. سيؤدي النقر عليه إلى إظهار صندوق التعبئة والحد، حيث يمكنك تحرير لون التعبئة والشفافية بالإضافة إلى لون الحد والوزن والأسلوب والشفافية.
في لقطة الشاشة أعلاه، يوجد زر التعبئة والحد في أعلى شريط الأدوات بجوار الحرف A، يمكنك تغيير اللون باستخدام عدة طرق، ولكن أسهل خيار هو العجلة، اضبط لون التعبئة على اللون الأحمر الساطع وتأكد من تعيين قناة A على 255 وأن التعتيم الرئيسي مضبوط بشكل كامل على 1.000، هذه تتحكم في الشفافية، ولكننا نريد صورة مبهمة تماما، عيِّن لون الحد إلى اللون الأسود وعرض الحد (إنه تحت علامة تبويب النمط) إلى 2.5 بكسل.
إنشاء شكل خاتم
سنقوم بإنشاء شكل دائري من خلال إنشاء دائرة أخرى داخل الدائرة الأولى ثم طرح هذا الشكل من البداية باستخدام أدوات "combine paths" في إنكسكيب، لاستخدام الأدوات; تحتاج الدائرة إلى تحويلها من كائن إلى مسار.
اذهب إلى شريط القائمة وحدد:
- Path-->Object to Path
لن يظهر أي شيء بصريا لما حدث للدائرة، لكنك ستعرف أنه الآن مسار لأن المعلومات الموجودة في أسفل النافذة ستقول ذلك.
الآن سنقوم بنسخ ولصق دائرة ثانية.
- Edit-->Copy
- Edit-->Paste in Place
الآن لدينا مساران دائريا الشكل، أحدهما فوق الآخر، انقر على أعلى واحد، سنجعله أصغر، هناك عدة طرق للقيام بذلك ولكننا سنستخدم الأداة الداخلية (لإظهار كيفية استخدامها)، لا يمكن استخدام هذه الأداة في الأشكال، فقط على المسارات; ولهذا السبب اضطررنا لتحويل الدائرة إلى مسار.
- Path-->Inset
سترى الدائرة العليا أصغر قليلا، في هذا البرنامج التعليمي حتى الآن، تم تجنب اختصارات لوحة المفاتيح، ولكن في هذه الحالة، سنحتاج إلى تكرار العملية عدة مرات، وبالتالي سيؤدي استخدام الاختصار إلى توفير الكثير من الوقت; لذلك:
- اضغط على Ctrl و( معا بشكل متكرر حتى تكون الدائرة الداخلية هي الحجم الصحيح.
حدد كلا الدائرتين عن طريق سحب أداة التحديد فوقهما، أو بالضغط مع الاستمرار على مفتاح Shift والنقر فوق كل منهما، اذهب الآن إلى شريط القائمة واختر:
- Path-->Difference
هذا يجمع بين المسارين في مسار واحد عن طريق طرح الدائرة الأصغر (الموجودة في الأعلى) من الدائرة الأكبر.
إنشاء شريط فوق الخاتم
ارسم مستطيلا أحمر بنفس عرض الدائرة والطول لمطابقة سماكة الحلقة، حدد كلا من الدائرة والمستطيل عن طريق سحب أداة التحديد فوقهما، ثم اختر:
- Object-->Align
قم بمحاذاة المستطيل بحيث يكون في وسط الحلقة.

سنقوم بإضافة المسارين معا لتشكيل مسار واحد، تأكد من تحديد كل من الكائنات، ثم انتقل إلى:
- Path-->Union
أخيرا سنقوم بتدوير الجسم بمقدار 45 درجة في اتجاه عقارب الساعة.
- Object-->Transform، ثم حدد علامة تبويب التدوير وأدخل -45 في صندوق الدرجات.
ستبدو حلقة الحظر النهائية كالتالي:
رسم كأس النبيذ
أول شيء يتعين علينا القيام به هو قفل الطبقة No!، ثم النقر فوق صورة عين بجانب زر القفل في أسفل النافذة لإخفاء تلك الطبقة، الآن افتح طبقة النبيذ.
- ارسم مثلثا مستديرا بأداة النجمة.
- غير حجم المثلث لصنع قاعدة كأس النبيذ.
- الآن ارسم مستطيلا للساق والقطع الناقص للوعاء.
- حدد جميع الكائنات الثلاثة واستخدم:
- Object-->Align لمحاذاة كل منهم بشكل عمودي.
قم بدمج مسارات الثلاثة، ثم اضبط عرض الحد إلى 1، ثم قم بتعبئة اللون إلى الرمادي وشفافية A (ألفا) إلى حوالي الثلث (العب معه إلى أن تصبح سعيدا).
الآن سنقطع الجزء العلوي من الزجاج، ارسم مستطيلا، كبيرا بما يكفي لتغطية النصف العلوي من الوعاء.
لقطع الجزء العلوي من القطع الناقص; اختر:
- Path-->Difference
لديك الآن كأس نبيذ.
تريد إضافة بعض النبيذ؟ ارسم قطعا بيضاويا واقطع معظمه باستخدام خدعة المستطيل أعلاه، حدد التعبئة والحد ولكن اختر تعبئة متدرجة، قم بتحرير التعبئة المتدرجة واختر لون نبيذ لأحد طرفي التدرج والأبيض للأخر، (سنقوم بإنشاء لمعان على هذا النبيذ)، حدد منعكس للتكرار.،وأخيرا، استخدم أداة العقدة لمشاهدة عقد التدرج، ثم اسحب العقدة البيضاء إلى اليمين وإلى الأسفل قليلا لإنشاء التدرج المطلوب.

حفظ عملك لويكيبيديا

- كل ملف SVG مرفوع لويكيميديا كومنز يجب أن يظهر
- كيف تم صنعه: استخدم قالب {{Inkscape}} أو {{Adobe}} أو {{HandSVG}} أو أيا كان
- ما إذا كان W3C صالح أو غير صالح: قم بتعيين الوسيط المناسب للقالب
- كل ملف SVG مرفوع لويكيميديا كومنز يجب أن يظهر
- يجب عليك التحقق من المظهر والصحة قبل رفع الملف، استخدم الأداة SVGcheck
إذا لم تكن قد فعلت ذلك بالفعل:
- Edit-->Select All، وربما Group باستخدام أيقونة المجموعة.
باستخدام التكبير العالي، تحقق من أن جميع انتقالاتك من الطبقات المتجاورة تصطف، تحقق من أن كائنات النص مفصولة بشكل جيد; حيث قد يتم عرضها بشكل مختلف بواسطة متصفح المستخدم النهائي.
الآن تحتاج إلى تصغير حجم الصورة المحفوظة بحيث لا تكون محاطة بالكثير من المساحة البيضاء في صفحة الويكي، ثم أدخل حفظ الحوار:
- File-->Document Properties-->Page Tab-->Fit Page to Selection Button (نقر)
- File-->Save As
يجب التحقق من ذلك أمام المستند الأصلي الذي لا يزال مفتوحا في إنكسكيب، تحقق من كائنات النص - من المؤكد تقريبا أن الخط سيتغير، إذا لم يكن مقبولا، فستحتاج إلى إجراء تغييرات في إنكسكيب، ثم إعادة حفظ الملف تحت نفس الاسم - قد تكون هذه عملية تكرارية.
- ملاحظة: عند الحفظ، حدد "Plain svg" بدلا من الافتراضي "Inkscape svg"; تم اقتراح هذا كطريقة للحصول على صورة أكثر ثباتا.
- ملاحظة: إذا كنت تريد تضمين ملف .svg في صفحة ويب HTML، فاستخدم الوسم <embed> بدلا من وسم <img> ; لأن المتصفحات تعتبر ملفا بصيغة .svg كطعة من XML بدلا من صورة.
انظر أيضا
- مساعدة:SVG
- مساعدة:برنامج تعليمي للشعارات المتجهة
- Help:Illustrator
- دليل مستخدم إنكسكيب 2008
- انظر Help:Inkscape#Saving files in Inkscape للبرامج التعليمية الأخرى لإنكسكيب
- Vector Drawing في Wikiversity : مكان لممارسة وتبادل الخبرات
- User:Nevit/Brushes-for-inkscape
- User:Quibik/Cleaning up SVG files manually
External links
- Inkscape Beginner's Guide
- Inkscape Manual by Tavmjong Bah
- Inkscape Manual by FLOSS Manuals