Commons:Graphics village pump/July 2007
adding media files in the various wikpedia languages
[edit]I have uploaded quite a lot of GFDL recordings that I performed and the links work fine in the English language version of wikipedia eg
- Problems playing the files? See media help.
| Loyset Compere: Nous sommes de l'ordre de St Babouin - performed by the dwsChorale | |
| Recorded in studio (1.5 Mb) | |
However, I find that the other language versions of wikipedia don't recognise this method of tagging. What should I do do get them to link to the wikimedia commons files.
Also: Would a similar solution also work for files that I uploaded to the English language part of wikimedia? Thanks for any help.
(PS the linking works on commons too - so you would need to look at the coding to see what I mean :-)) Dwsolo 13:28, 8 July 2007 (UTC)dwsolo
- Well there's your answer right there. You're using a template that probably doesn't exist on those projects or exists with a localized name. You'd either need to copy the template code or use another method (such as text linking: some random song I want to link to). -N 13:31, 8 July 2007 (UTC)
Many thanks for the hint - going for it :-) Dwsolo 19:44, 8 July 2007 (UTC)dwsolo
Uploading a brightened version of an existing image
[edit]When I originally loaded Image:LouisvilleDowntownSkyline.jpg on the Wikipedia, I mistakenly didn't brighten it beforehand, and thus it appears quite dreary. Is there a way I can upload a brightened version of the same image without having to go through the normal licensing and OTRS process? Stevietheman 17:09, 12 July 2007 (UTC)
- Click "upload a new version of this file" on the bottom of the file description, and type a description of the change in the box "adjusted image brightness, same licensing as before" or similar should be fine. -N 19:18, 12 July 2007 (UTC)
- Thanks for your assistance! Stevietheman 20:40, 12 July 2007 (UTC)
SVG thumbnail bug
[edit]When SVG documents containing embedded raster images are rendered at small sizes, the raster content isn't displayed. Here are a couple of examples:
Purging the cache has no effect. I haven't noticed any references to this bug before, so perhaps someone could inform the developers about this problem. -- Sakurambo 14:06, 13 July 2007 (UTC)
Issues with thumbnails
[edit]Can somebody please help get maps 31-33 and 35 to display on 1911 maps of streetcars in Philadelphia? Thank you. --NE2 16:15, 16 July 2007 (UTC)
- You'll have to make these images a bit smaller. Try reducing them to 10 megapixels or so. -- Sakurambo 14:10, 19 July 2007 (UTC)
- If I make them smaller the detail won't be there. --NE2 00:37, 20 July 2007 (UTC)
A little problem with a svg file
[edit]I have a little problem with a .svg file and I hope you can help me. I've created some images in Inkscape that mimetize the street signs of São Paulo. At first everything was ok, as you can see here: Image:Avenida Paulista.svg. Later I created two files that appear ok on Inkscape, but when I upload them the style and size of the letter appear slightly different. These are the two files: Image:Avenida Pres. Juscelino Kubitschek.svg and Image:Avenida Washington Luís.svg. The most strange thing, at least to me, is that when I click to the see the raw URL of the file: http://upload.wikimedia.org/wikipedia/commons/1/18/Avenida_Pres._Juscelino_Kubitschek.svg and http://upload.wikimedia.org/wikipedia/commons/1/14/Avenida_Washington_Lu%C3%ADs.svg, respectively, the image appear perfectly again, as it does on Inkscape. Why does this happen? Dantadd✉ 00:53, 19 July 2007 (UTC)
- To answer to your last question, the image at the raw URL is see by your computer, but the image on its imagepage is that as seen as commons. This is because, to show a preview, commons has to change the size and in doing so converts it to a .png. This .png is therefore based on how commons sees the .svg version and not what you see (which can be different).
- To answer your main question, taking from my own experience (see below), in looking at your images source code, I can see this (note: I have used enter to make it wrap better):
<text
xml:space="preserve"
style="font-size:109.02992249px;font-style:normal;font-variant:normal;font-weight:normal;
font-stretch:normal;text-align:start;line-height:100%;writing-mode:lr-tb;text-anchor:start;
fill:#ffffff;fill-opacity:1;stroke:none;stroke-width:1px;stroke-linecap:butt;
stroke-linejoin:miter;stroke-opacity:1;font-family:Dotum"
x="25.640249"
y="123.59055"
id="text2801"
sodipodi:linespacing="100%"
transform="scale(0.9869238,1.0132494)"><tspan
sodipodi:role="line"
x="25.640249"
y="123.59055"
id="tspan2161"
style="font-size:98.12693024px;font-style:normal;font-variant:normal;font-weight:normal;
font-stretch:normal;text-align:start;line-height:100%;writing-mode:lr-tb;
text-anchor:start;font-family:Dotum">Avenida</tspan><tspan
sodipodi:role="line"
x="25.640249"
y="209.87043"
id="tspan2229"
style="font-size:82.26803589px">Pres. Juscelino Kubitschek</tspan></text>
- The part in bold clearly states that the font chosen is Dotum, which is obviously not installed on the commons servers (but installed on your computer), and explains the difference between the two versions. I suggest that you change the fort or convert it to a .png (File > Export Bitmap in Inkscape) if the use of THAT font is so important. Why there isn't a difference for the first image though is beyond me. ChrisDHDR • ✉ 14:33, 24 July 2007 (UTC)
- The Dotum font is important because it's which better represents the actual street sign letters. Just a last question in order to understand the problem:
Do you see exact the same font in these two files above?
Thank you VERY much for your answer and time! Dantadd✉ 16:18, 24 July 2007 (UTC)
- Image:Avenida Paulista.svg is rendered by the Commons software with what appears to be Lucida Sans (notice the tail at the bottom right of the lower-case a) and Image:Avenida Pres. Juscelino Kubitschek.svg with what appears to be DejaVu Sans (no tails on the a and a straighter lower tip on the upper-case J. When rendered by Iceweasel directly on my system, they both appear to be DejaVu Sans. —LX (talk, contribs) 19:18, 24 July 2007 (UTC)
Inkscape SVG text problem
[edit]I recently uploaded Image:How to Gimp.svg, but something is wrong. The text I placed on the image in Inkscape is not showing up and there are mysterious black rectangles showing up. I'm new with SVG and am unsure what is wrong. --WillMak050389 05:35, 22 July 2007 (UTC)
- Nevermind, I have seemed to have fixed it by individually taking each object to path. --WillMak050389 06:16, 22 July 2007 (UTC)
- This is caused by flowed text, which is not supported by SVG 1.1, and therefore not supported by your browser. You can find the offending flowed text objects by searching for <flowRoot> elements in your .svg file. --John McGehee
Image Problems
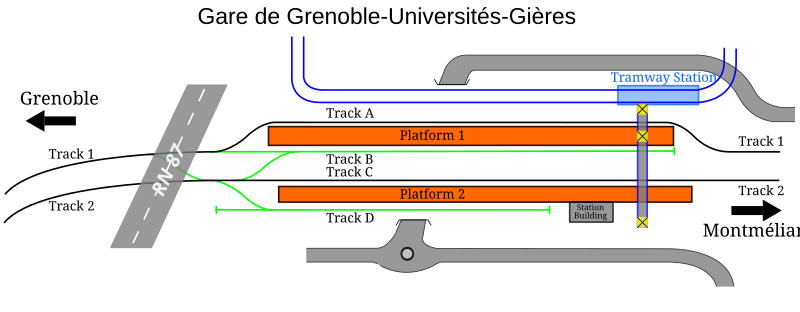
[edit]I recently uploaded Gare de grenoble-universités-gières.svg, but for some unknown reason, the image is different to that of my computer. To show the differences, I uploaded a .png version, which is exactly what my computer shows.
PS:Instead of fixing the problem, could you tell me how, so that it doesn't happen again.
ChrisDHDR • @ 15:42, 22 July 2007 (UTC)
 File:Gare de grenoble-universités-gières.png
File:Gare de grenoble-universités-gières.png
- Looking at the source code for your image, I see constructs like the following snippet:
<text xml:space="preserve" style="font-size: 24px; font-style: normal; font-variant: normal; font-weight: normal; font-stretch: normal; text-align: start; line-height: 100%; writing-mode: lr-tb; text-anchor: start; fill: black; fill-opacity: 1; stroke: none; stroke-width: 1px; stroke-linecap: butt; stroke-linejoin: miter; stroke-opacity: 1; font-family: AngsanaUPC" x="34.294682" y="132.09842" id="text9876" sodipodi: linespacing="100%"> <tspan sodipodi:role="line" id="tspan9878" x="34.294682" y="132.09842">Grenoble</tspan></text>
- (I've modified the whitespace a bit to make it more readable here.) So you've specified that the text "Grenoble" should be displayed using a font from the AngsanaUPC font family. This font is not installed on the Commons server which generates the preview image (nor on my computer, for that matter, so the full-scale SVG version looks the same as the preview for me). You're better off using a more generic font family such as either "serif" (Times-like) or "sans-serif" (Helvetica-like). —LX (talk, contribs) 16:12, 22 July 2007 (UTC)
- Thanks for your help LX, but I can only see half of the point of the arrow. Any possible help here?ChrisDHDR • @ 19:28, 22 July 2007 (UTC)
- It would appear that the SVG renderer doesn't do a particularly good job with arrowheads. In the example (right) both your arrow and one I made afresh in Inkscape both get their arrowheads mangled when they're rendered. Only the third one (which is just a rectangle and a triangle) renders properly. Please tag this image for deletion once you're done with it. -- Finlay McWalter 15:47, 24 July 2007 (UTC)
SVG render problem - textpaths
[edit]In the SVG Image:Wfm orkney map.svg, the text "Norwegian Sea", a textpath object which is itself inside a rotation transform, should render in much the manner as it does this (a slightly earlier) PNG version: Image:Wfm orkney map.png. While it does render pleasantly in Firefox and Inkscape, the Mediawiki SVG renderer shows it neither curved nor rotated. Is there anything that can be done to produce the same effect in a manner found agreeable by the Mediawiki renderer? -- Finlay McWalter 21:45, 22 July 2007 (UTC)
Another SVG problem: What am I doing wrong?
[edit]- [Note to anyone now viewing this entry, the image linked is the replacement one later uploaded which corrects the problem; thus you may not understand this discussion because the SVG will look correct.]
I've done a map of the United States with all of the area codes. I'm cutting it in segments for each state, but apparently I'm not selecting or marking the items correctly so that the text fields are topmost above the underlying boxes, or something. The left image is the SVG, the right image is the PNG:
 |  |
When I view the image on the left in Inkscape on Windows XP, the image appears correct, but when I upload the file here, it shows up wrong with some of the elements apparently hidden under others, apparently the z-order is wrong. I do not merely want the image fixed; I'd like to know what I'm doing wrong so I can fix it (and not trigger it for later images I might generate), and how to know how the image will render so I can know what it is going to look like when rendered or displayed. I've had to flatten the image to PNG to get the correct display. What am I doing wrong that causes the SVG to render incorrectly but the PNG does render correctly? Rfc1394 16:42, 25 July 2007 (UTC)
- I think Mediawiki's SVG renderer does not render SVG flowregion tags properly. You need to regenerate the image without using flowregions - compare the SVG to the right (take a look at it's source text for comparison). Of course, you probably didn't know you were using flowregions - here's how the two kinds of text object are made in Inkscape
- regular text: select the text tool (the big A in the lefthand toolbar), then click in the drawing, then type the desired text.
- flowregion: select the text tool (the big A in the lefthand toolbar), then click and drag in the drawing, making a blue box. Type text into there.
- The difference is that the latter method produces a box which allows text inside it to flow, the way text in a web page or word processor does. The former way just produces a fixed format text object. And it appears the SVG renderer Mediawiki (and Firefox) uses doesn't handle flowregions properly, rendering them instead either as solid rectangles or not at all. -- Finlay McWalter 20:00, 25 July 2007 (UTC)
- And with that in mind, I don't think I can see any z-order problems that can't be ascribed to the flowregion issue. -- Finlay McWalter 20:01, 25 July 2007 (UTC)
You are correct, I had no idea I was using flowregions, nor did I know there was a difference, all I knew was I was putting editable text on the image; the text was editable as text, so I did not consider it an image or anything except ordinary text. But I did find a solution.
I want to thank you for pointing me in the right direction and give you a little explantion of how I fixed the problem. Taking your advice, I tried removing the FLOWREGION tags using Inkscape's internal XML editor. No difference; the second upload still didn't look right, and in some cases the labels would vanish (I think they moved off page or something). Fortunately I used a backup copy to try the experiment, when I found this didn't fix the problem I deleted it and went back to the original.
Not only was there the problem with it not necessarily working, it also means a lot of work since each item would require manual conversion, and when there are hundreds of labels, that's a pain. But then, I saw on Inkscape there was a function in the Text menu called Unflow and this got rid of the flowregion problem, converting the text back into text labels. Only problem was it also lost the font size values, uniformly shrinking the text down and requiring resizing back to the original size! Again, too much work as I'd have to process either each label or each group of labels that is the same size and bulk restore them through the Text option (font and size) window. Then I saw another Text submenu Convert to Text and that is the one that does the right thing; you just select one or more text fields, use this menu and all of the items you have selected convert back into plain text regions, and they retain their location and size.
So, basically if someone has the same problem - and they are using Inkscape - point them to this item or to the Convert to Text submenu under Text and it should solve the problem. Rfc1394 15:54, 29 July 2007 (UTC)
The SVG specifies itself as version 1.0, part of the problem is likely that version flows were not added until version 1.2. The Batik renderer for instance will not render flows in version 1.0 and 1.1 documents because they aren't part of the spec. Using the proper SVG version may fix the problem with the renderer used here as well. Dwimsey (talk) 19:12, 4 June 2009 (UTC)
The more I think about it, the more I think a good idea might be to switch the renderer to Batik, it is by far the most complete Free/OSS renderer out there and does better than most commercial ones in almost every test case. As I recall, mediawiki does support using Batik as a renderer, not sure if the Java overhead makes it a problem, but it'd probably result in far more accurate SVG rendering. Dwimsey (talk) 19:15, 4 June 2009 (UTC)
"Error creating thumbnail: Invalid thumbnail parameters"
[edit]The image Image:Carte Tikehau.png, which I uploaded more than one year ago and which displayed fine in the past, generates now the error "Error creating thumbnail: Invalid thumbnail parameters" in all resolutions and thumbnail sizes except in the original full resolution. Making an Google-search on this error text on wikimedia.org show other images with the same problem (for example in Category:Die Bibliotheken der Klöster des Athos). Has anyone a clue what is happening and how it can be solved? --Neumeier 02:34, 30 July 2007 (UTC)
- The image is too big, and the server is running out of memory when it tries to generate the thumbnail. Try reducing it to, say, 5 megapixels or less. Or better still, upload it as an SVG file. What software did you use to make this image? -- Sakurambo 20:37, 30 July 2007 (UTC)
- As a matter of intentional policy for over a year now, PNG and GIF images with dimensions greater than about 12 megapixels will not be rescaled. At 3753 × 3449, your image has almost 13 megapixels... AnonMoos 01:29, 31 July 2007 (UTC)
- I used CorelDraw 10 for producing this image. The SVG files produces by CorelDraw 10 are not read correctly by the wikimedia-software, I noticed it in the past, and now I uploaded again this image in SVG-format here Image:Carte Tikehau.svg. To solve the problem with this image, I reloaded it with a smaller resolution (2815 × 2586 pixels). --Neumeier 02:04, 31 July 2007 (UTC)

- I imported your SVG file into Illustrator. The line widths were all wrong, but after I fixed those the map looked fine. It seems to render OK now. -- Sakurambo 09:09, 31 July 2007 (UTC)