Commons:Graphics village pump
This Graphics village pump aims to be technical support forum for all the local Labs, graphists (graphic artists), and volunteers interested in graphic works, and is a page where graphists and users from all the Labs can talk about graphics, tutorials, graphic software, help to build new Graphic Labs, etc. Also for exchanging opinions, ideas, protocols, and ways of improvement.
See also: Graphics abilities page | Graphic Tool | Project Insignia | Stroke Order Project | Current requests/discussions
To have the opinion of graphists check
| Illustration Workshop | Map Workshop | Photography Workshop | Video and Sound Workshop |
| Monthly archives | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 2007 | – | – | – | Apr | May | Jun | Jul | Aug | Sep | Oct | Nov | Dec |
| 2008 | Jan | Feb | Mar | Apr | May | Jun | Jul | Aug | Sep | Oct | Nov | Dec |
| 2009 | Jan | Feb | Mar | Apr | May | Jun | Jul | Aug | Sep | Oct | Nov | Dec |
| 2010 | Jan | Feb | – | Apr | May | Jun | Jul | Aug | Sep | Oct | Nov | Dec |
| 2011 | Jan | Feb | Mar | Apr | May | Jun | Jul | Aug | Sep | Oct | – | Dec |
| 2012 | Jan | Feb | Mar | Apr | May | Jun | Jul | Aug | Sep | Oct | Nov | Dec |
| 2013 | Jan | Feb | Mar | Apr | May | Jun | Jul | Aug | Sep | Oct | – | Dec |
| 2014 | Jan | Feb | Mar | Apr | May | – | Jul | Aug | Sep | Oct | Nov | Dec |
| 2015 | Jan | – | Mar | Apr | May | Jun | Jul | – | Sep | Oct | Nov | Dec |
| 2016 | Jan | Feb | Mar | Apr | May | Jun | Jul | Aug | Sep | – | Nov | Dec |
| 2017 | – | Feb | Mar | Apr | May | Jun | Jul | Aug | Sep | Oct | Nov | Dec |
| 2018 | Jan | Feb | Mar | – | May | Jun | Jul | Aug | Sep | – | Nov | Dec |
| 2019 | Jan | Feb | Mar | Apr | May | Jun | Jul | Aug | Sep | – | Nov | Dec |
| 2020 | Jan | Feb | Mar | Apr | May | Jun | Jul | Aug | Sep | – | – | – |
| 2021 | – | – | Mar | Apr | – | Jun | Jul | Aug | Sep | – | – | – |
| 2022 | Jan | Feb | Mar | Apr | May | Jun | Jul | Aug | Sep | Oct | Nov | Dec |
| 2023 | Jan | Feb | Mar | Apr | May | Jun | Jul | Aug | Sep | Oct | Nov | Dec |
| Topic-specific archives | ||||||||||||
SVG text with tspan tags is misplaced[edit]

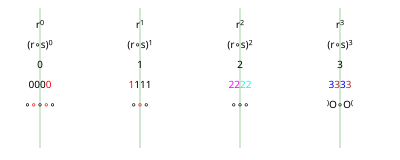
All text elements in the image shown on the right should be centered. But this fails, when there are tspan tags. (So formulas with an exponent can not be centered.) This bug seems to be specific to Commons. Compare question on Stackoverflow. Watchduck (quack) 20:53, 24 February 2024 (UTC)
- Looks like the old text-chunk bug that WMF reintroduced in April 2023 when it switched from (IIRC) a three-year old version of
rsvgto a five-year old version ofrsvg. There's a Phabricator ticket and a very recent community poll to fix it. I'm headed out the door now. Glrx (talk) 15:43, 25 February 2024 (UTC)
New 404 file - advice?[edit]
I found an image with a 404 error in place of original file. Interestingly, the bug causing 404's was closed in 2014, but this image is dated 2018.
- Is it a new Mediawiki bug to be filed?
- What to do with the file?
- Speedy delete as broken, unused, uncategorized
- Keep as harmless
- What to do with uploader?
- Ignore
- Leave a talk page message (the user is inactive since 2018)
- Try to contact via VRT, maybe?
So, any advice on how to proceed? - Gabuxae (talk) 17:57, 21 April 2024 (UTC)
Remove background from images[edit]
Hello everyone, from Commons:Help desk I was referred to Commons:Graphic Lab, and I think I can make my request here? Recently I uploaded six images of statues:
- File:Nijverheid van Eindhoven, De Handel.jpg
- File:Nijverheid van Eindhoven, Het Jonge Bloeiende Eindhoven.jpg
- File:Nijverheid van Eindhoven, Het Verkeer.jpg
- File:Nijverheid van Eindhoven, De Tabak.jpg
- File:Nijverheid van Eindhoven, De Textiel.jpg
- File:Nijverheid van Eindhoven, Het Geluid.jpg
In the background you can clearly see wires of the railroad behind them. My question is if someone could remove these wires and then also make the background transparent. I have tried it with several free tools on the internet, but either it doesn't work or the quality is lost. I would like the images to be uploaded as new versions of the files. So not as new files, but as replacements (jpg format). I would be happy to hear if anyone would like to do this for me! Kind regards, S. Perquin (talk) 19:14, 26 April 2024 (UTC)
- @S. Perquin: I understand the issue. I think the best place to make this request is at the Commons:Graphic Lab/Photography workshop. Good luck, kind editor! RCraig09 (talk) 20:38, 26 April 2024 (UTC)
- Thank you! I'll go there! Kind regards, S. Perquin (talk) 20:45, 26 April 2024 (UTC)