User talk:Cmglee
| 2O11 | 2O12 | 2O13 | 2O14 | 2O15 | 2O16 | 2O17 | 2O18 | 2O19 | 2O2O |
| 2O21 | 2O22 | 2O23 | 2O24 | ||||||
- Commons SVG Checker
- Color Blindness Simulator
- My recent uploads
- Views of my uploads
- UK Wikimedia events
| Template:List of supported languages | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Largest fair-use image for some aspect ratios | |||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Audacity Change Speed | ||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Circular Golomb ruler diagram
[edit]Apologies, I've never used wiki commons before. Forgive me if thesis misplaced.
I was wondering where you got your source material for the Circular Golomb rulers, "Perfect circular Golomb rulers.svg" The diagram was extremely useful for me but I would like to find any living repository of these circular rulers, if it exists. Much thanks (for all your work)! Taterlep (talk) 08:54, 25 January 2024 (UTC)
- @Taterlep: Thanks for your interest in my diagram. The data is from the article itself. For references, consult the references given in the article. Cheers, cmɢʟee ⋅τaʟκ 09:01, 25 January 2024 (UTC)
File:Generation timeline.svg
[edit]Hello. It probably is incorrect, but I have seen an overall consensus on many websites that 2024/5 is the last year of Gen Alpha. 2025/6 is Beta until 2039/40. I understand that Alpha has no agreed end date yet, but because of the overwhelming volume I published the Beta page with updated cites, etc. I have no idea how to change the .svg file, but maybe it should be done soon. (I known, only admins!) But I wanted to bring this to everyone's attention that a great majority of websites say 2024/5 is the end of Gen Alpha. 174.3.207.112 23:09, 31 January 2024 (UTC)
- The diagram is consistent with the prose on en:Generation#Western_world. If you think it's wrong, please discuss on https://en.wikipedia.org/w/index.php?title=Talk:Generation&action=edit§ion=new and message me again when you get a consensus there. Cheers, cmɢʟee ⋅τaʟκ 07:15, 1 February 2024 (UTC)

Hey Cmglee. I made a change to the minus signs on the above file and thought I accidentally broke something, but after reverting, it looks like the renderer had some changes that makes the file look differently. Compare before and after. For starters, a new thinner font is used. But the major issue is that the non-breaking spaces are no longer respected, such as for the two plus signs (and other places like "6x − 6"). Hopefully the spacing is something easy for you to fix? If so, please work off my version, which uses Unicode minus signs. Opencooper (talk) 06:47, 2 February 2024 (UTC)
- @Opencooper: Thanks for letting me know. Though there are minor differences, it seems no important information has been lost.
- It might instead give me an opportunity to redo the diagram. I've found the 50:1 ratio of the X to Y scales rather annoying, but they are the smallest coefficients yielding non-zero integer values. Perhaps I should relax the constraint. cmɢʟee ⋅τaʟκ 14:49, 2 February 2024 (UTC)
A barnstar for you!
[edit]
|
The Technical Barnstar |
| Very cool SVG work, I've got to look into how you make your interactive SVGs TheKevsterWiki (talk) 18:10, 26 March 2024 (UTC) |
- Thank you very much, @TheKevsterWiki: I've presented some of my earlier work at http://wikimania2016.wikimedia.org/wiki/Critical_issues_presentations/Dynamic_SVG_for_Wikimedia_projects:_Exploring_applications,_techniques_and_best_practice_for_interactive_and_animated_vector_graphics. Feel free to ask me any questions about interactive SVG. Cheers, cmɢʟee ⋅τaʟκ 01:11, 27 March 2024 (UTC)
A barnstar for you!
[edit]
|
The Technical Barnstar |
| Another barnstar for your high-quality SVG work. I'm impressed by their intricacy and how compact you managed to make their file sizes. ReneeWrites (talk) 21:41, 8 April 2024 (UTC) |
- Thank you very much, @ReneeWrites: I was taught how to make tiny SVG by Sarang (talk · contribs). Let me know if you any article you'd like illustrated. Cheers, cmɢʟee ⋅τaʟκ 04:44, 9 April 2024 (UTC)
Hello, I am Emre SEZER. I am the creator of the DUTlab Rocket Fx Project, a rocketry guide and rocket-making program. I want to translate your visual file called File:Solar system delta v map.svg into Turkish and upload it to Wikipedia. If you want to check it out, rocketfx.dutlab.com Emreszer (talk) 14:23, 14 April 2024 (UTC)
- Hi @Emreszer: Certainly, though on your website, please link to its origin at File:Solar system delta v map.svg.
- To add a translation on Wikipedia, could you use http://svgtranslate.toolforge.org please?
- Thanks, cmɢʟee ⋅τaʟκ 04:42, 15 April 2024 (UTC)
- Of course, I look forward to continuing your work, I wish you good work. Emreszer (talk) 20:22, 15 April 2024 (UTC)
A barnstar for you!
[edit]
|
The Graphic Designer's Barnstar |
| Agradecimentos por suas contribuições! Matheus Trabuco Gonzalez (talk) 18:34, 9 May 2024 (UTC) |
- De nada, e obrigado pela Barnstar! cmɢʟee ⋅τaʟκ 16:21, 11 May 2024 (UTC)
New template is not working for me
[edit]Cmglee. I don't know if you have seen this:
--Timeshifter (talk) 15:41, 24 May 2024 (UTC)
- It is working now. I happened to have bought another used computer from a bulk ebay refurbisher. It included a clean install of Windows 11. And I installed the Firefox browser. I tried running the map through Firefox again, and saved it to a new name (as before). This time it worked. It reset the script (disabled it in a hidden comment). I uploaded it without problems to here:
- File:Maternal mortality rates per 100,000 births by state. US map.svg
- Previously, when I ran it through the browser the script worked and the data showed up on the map, but it wouldn't reset the hidden comment.
- --Timeshifter (talk) 23:29, 13 June 2024 (UTC)
- Hi @Timeshifter: sorry for taking so long to address your concern. It's a bigger job than I expected. I'll see if I can help this weekend. Cheers, cmɢʟee ⋅τaʟκ 00:41, 14 June 2024 (UTC)
- I understand. Especially after looking at the results of this Google search:
- https://www.google.com/search?q=scripts+in+svg+images
- I thought maybe it was the Firefox addon, Adblock Plus. I just ran a test. The script resets whether the addon is on or disabled. At least with my current Adblock Plus settings.
- So I guess there could be many possibilities why the script wasn't resetting.
- From what I read there are possible dangers to scripts in SVG files. See:
- https://www.google.com/search?q=dangers+of+scripts+in+svg+images
- So maybe some level of security changed in Windows or Firefox updates. Or the change from Windows 10 Pro to Win 11 Pro. But now it is working, and so I am happy! :)
- Oh, by the way, I am now using the free Visual Studio Code editor to look at and edit SVG files. I like its syntax highlighting. Makes it very easy to see if the script has reset. --Timeshifter (talk) 11:39, 14 June 2024 (UTC)
- Hi @Timeshifter: glad it's working again. Doubt this is a cause but the Wikimedia thumbnail maker has been updated and several bugs have been fixed.
- Thanks for the recommendation. Notepad++ also has syntax highlighting, and I'm used to it now. Cheers, cmɢʟee ⋅τaʟκ 23:56, 15 June 2024 (UTC)
- Hi @Timeshifter: sorry for taking so long to address your concern. It's a bigger job than I expected. I'll see if I can help this weekend. Cheers, cmɢʟee ⋅τaʟκ 00:41, 14 June 2024 (UTC)
Permission to use File:Generation timeline.svg
[edit]Hello Cmglee, Thank you for creating the image “Generation timeline” – it is so much more concise and clear than most out there!
I’m currently writing a seminar paper in at the history department of my university and with your permission I’d love to use the image in my paper. The paper will (hopefully) also be published in the Swiss Student Journal AETHER (https://aether.ethz.ch/about/) which is accessible for free online as well as sold commercially in a small number of print versions.
Could I please have your permission for this? Of course, I will cite it accordingly (in a different comment I saw the citation http://commons.wikimedia.org/wiki/file:generation_timeline.svg / CC-BY-SA-4.0 – is this still correct?)
Thank you very much and all the best, Lisa 193.171.142.29 14:34, 31 May 2024 (UTC)
- Hi Lisa, I saw copied your message from my 2017 archive which not actively monitored.
- Thanks for the compliment, and sure, I'll be glad to have my diagram in your paper with the standard credit line:
© CMG Lee / http://commons.wikimedia.org/wiki/File:Generation_timeline.svg / CC-BY-SA-4.0
- Best wishes on your seminar and paper,
cmɢʟee ⋅τaʟκ 00:47, 14 June 2024 (UTC)
Set cards
[edit]re my edit marking File:Set isomorphic cards.svg as an SVG containing raster graphics — sorry about that! Mobile Safari for some reason was making it look like the embedded cards were raster images when I zoomed in. No idea why; in every other case I have seen it renders SVGs cleanly when you zoom in. Again, sorry for the confusion. DemonDays64 (talk•contribs•uploads) 21:06, 14 July 2024 (UTC)

Textured SVG - No problem, @DemonDays64: sometimes my SVG creations seem to have embedded bitmaps as I use SVG filters to create textures, as in this one. I thought perhaps you thought that the cards' drop-shadow was a bitmap.
- Thanks for messaging me to apologise; much appreciated, cmɢʟee ⋅τaʟκ 22:34, 14 July 2024 (UTC)
Best way to embed large images in Inkscape?
[edit]Hey Cmglee, I'm remaking the Moon soft landing SVG image to add IM-1 and Chang'e 6. Is there an easy low-size way to insert the Moon images into Inkscape from Wikimedia instead of having to directly download and embed them? Thanks! EnzoTC (talk) 21:14, 23 July 2024 (UTC)
- Hi @EnzoTC: I'm afraid I don't know of whether it's possible for a file on Commons to link to another file. On the same webserver or your local machine, you could do something like
<image xlink:href="FILENAME.JPG" ... />
- but I doubt rsvg, the thumbnail renderer can work with an external file.
- The alternative is to trace bitmap to convert an image to vector shapes, but doing it on the moon image will result in poor results or large file sizes.
- Is there an issue with embedding it as base64? cmɢʟee ⋅τaʟκ 22:53, 24 July 2024 (UTC)
- P.S. I see you've redone File:Moon_landing_sites.svg. As it's very different from the previous version, could you please save it under a new name and restore the previous version? Thanks, cmɢʟee ⋅τaʟκ 22:56, 24 July 2024 (UTC)
- Sure thing! EnzoTC (talk) 02:49, 25 July 2024 (UTC)
- @EnzoTC: Thanks! May I also check with you where you got the moon bitmaps from? I shot mine myself, but if you didn't photograph yours yourself (especially the far side one!), could you please reference its source? Thanks, cmɢʟee ⋅τaʟκ 20:27, 25 July 2024 (UTC)
- Sure thing! EnzoTC (talk) 02:49, 25 July 2024 (UTC)
- Commons does not allow external links (even to other Commons files). Glrx (talk) 16:14, 25 July 2024 (UTC)
- Thanks, Glrx. I thought so. cmɢʟee ⋅τaʟκ 17:36, 25 July 2024 (UTC)
- P.S. I see you've redone File:Moon_landing_sites.svg. As it's very different from the previous version, could you please save it under a new name and restore the previous version? Thanks, cmɢʟee ⋅τaʟκ 22:56, 24 July 2024 (UTC)
Herzberger Quader polycubes colour scheme
[edit]@Rainer Gutsche: I have used two colour schemes for tetracubes:
- File:herzberger_quader_cuboid.svg inherited the one from File:Tetracube_categories.svg which in turn inherited from File:Tetromino_tetracube_packing.svg. I can't remember how I chose those colours; I think they were used in the en:Tetromino article at some point. I made the tricubes (blue and red) and dicube (almost black) darker versions of similar tetracubes.
- File:Soma_cube_puzzle_solution.svg approximated the one from File:Colored-Soma-cube-pieces.jpg, a physical set. I tried to make the colours in the en:Soma cube article consistent.
Could you please tell me how the colours in the SVG in your email were chosen?
en:Tetris#Game_pieces claims that Tetris pieces have standard colours, and they are reflected on en:Tetromino#Filling_a_box_with_tetracubes (with a brighter purple/magenta). I think it's a good idea to have the chiral pieces different shades of grey, unlike those on File:Babylonia_Spielsteine_und_Würfel.JPG.
I'd be glad to change the colours on
- File:herzberger_quader_cuboid.svg
- File:Tetracube_categories.svg
- File:Tetromino_tetracube_packing.svg
to match the en:Tetromino#Filling_a_box_with_tetracubes ones (with a darker magenta).
Cheers,
cmɢʟee ⋅τaʟκ 09:55, 26 July 2024 (UTC)
- Hello @Cmglee:
- I totally agree with you that choosing a color scheme is very difficult.
- As you can easily see, before the Herzberger Quader, most of the colors come from tetrominoes/Tetris, en:Tetromino is a good example.
- But in the Herzberger Quader, the most important and most difficult pieces are the three 3D pieces. Therefore, it is awkward to use inconspicuous colors for them. Besides, if you look at the colored Soma cubes, each manufacturer uses different colors. After all I found the File:Babylonia_Spielsteine_und_Würfel.JPG and only had to add two colors for simple pieces. The result can be seen in my SVG.
- I would really like it if all the Herzberger Quader illustrations were drawn in (more or less) the same colors. That would prevent confusion in the future. At the moment we can still decide freely, but soon we will no longer be able to. --Rainer Gutsche (talk) 14:38, 26 July 2024 (UTC)
- Hello again @Cmglee:
- I have completely rethought the colors. Originally, I had taken a more aesthetic approach and found a suitable template for the colors in the picture File:Babylonia_Spielsteine_und_Würfel.JPG. However, if you look at the colors from a mathematical-didactic point of view, the combination of black and white for the two chiral pieces is not so bad. In the mirror image, all colors are then the same as before, only black and white have to be swapped for each other.
- Furthermore, the flat tetracubes (tetrominos) have obviously often been used in the colors straight=turquoise, square=yellow, T=purple, L=orange, skew=green, so they should be left as they are. For the remaining four pieces the colors red, blue, beige and brown remain, I like them best with Tripod=red, straight Tromino=brown, V-Tromino=blue, Domino=beige. I will send you the SVG by email.
- What do you think about this color scheme, can we always use it for the Herzberger Quader in the future? --Rainer Gutsche (talk) 10:02, 27 July 2024 (UTC)

- @Rainer Gutsche: It's indeed a tricky compromise. I think we should to try to match the colours of other images on the same article, especially if they're photograph of physical objects. If the article doesn't already have established colours, we should use the Tetris ones.
- File:Babylonia_Spielsteine_und_Würfel.JPG doesn't have the dicube so I don't think it fits the article.
- I still think it's a good idea to have the chiral pieces different shades of grey to show their similarity.
- I'll update File:herzberger_quader_cuboid.svg to show what I mean.
- Cheers, cmɢʟee ⋅τaʟκ 14:01, 27 July 2024 (UTC)
- @Cmglee: Thank you for your understanding. It is indeed a little more difficult. So far, the Herzberger Quader has no color in any of its publications. I am now preparing the material for the Herzberger Quader and wanted to use colors. In doing so, I came across our current problem, which is that there is no uniform coloring even for the long-established Soma cube. We should now determine this coloring together, so that at least the Herzberger Quader gets a uniform coloring. That is why our discussion continues here:
- I don't like the fact that white, gray and black are now used simultaneously. Depending on the presentation, white often becomes light gray and black becomes dark gray. Then another gray is not good enough to distinguish.
- Do you have reasons for the other colors (Tripod, Trominoes and Domino)? Imho the strong colors red and blue are good for the Tripod and for the V-Tromino, leaving brown and beige for the two straight Tromino and Domino. Do you have any other arguments? --Rainer Gutsche (talk) 15:28, 27 July 2024 (UTC)
- @Rainer Gutsche: Referring to your emailed SVG, I like your idea of making the dicube beige. Overall, it's a good choice of colours.
- Hope you don't mind my switching the brown to the tripod to be more similar to en:Tetromino#Filling_a_box_with_tetracubes, and swapping dark red and dark blue so that the 3-cuboid is similar to the 4-cuboid, and the L is similar to the V. I've updated the diagram accordingly.
- Cheers, cmɢʟee ⋅τaʟκ 22:19, 29 July 2024 (UTC)
- P.S. Found a neat new arrangement and had to tweak the colours slightly so adjacent blocks were more distinguishable. cmɢʟee ⋅τaʟκ 16:32, 2 August 2024 (UTC)
- @Cmglee: I have just come back from vacation and was therefore unable to reply earlier. I don't particularly like your color swap (red-blue-brown). Personally, I think it's better when geometrically similar bricks (straight 3 - straight 4 / L - V) have clearly different colors. The association caused by similar colors (e.g. L is almost the same as V) is more of a hindrance than a help when trying to find a solution. In contrast, I think your new arrangement is brilliant. It looks as if putting the cuboid together is always child's play. To summarize, I think the file I just sent you by e-mail is the ideal. --Rainer Gutsche (talk) 07:57, 20 August 2024 (UTC)
- @Rainer Gutsche: Thanks for complimenting my arrangement. Your argument that the colours should be different to help when trying to find a solution is fair, so I'm now satisfied to swap the colours of the tricubes. However, I must insist that the tripod be brown to match en:Tetromino#Filling_a_box_with_tetracubes; it cannot be changed to red there as Z tetracube is red as per standard Tetris colour scheme. I'll update a new version. Cheers, cmɢʟee ⋅τaʟκ 16:55, 20 August 2024 (UTC)
- @Cmglee: I have just come back from vacation and was therefore unable to reply earlier. I don't particularly like your color swap (red-blue-brown). Personally, I think it's better when geometrically similar bricks (straight 3 - straight 4 / L - V) have clearly different colors. The association caused by similar colors (e.g. L is almost the same as V) is more of a hindrance than a help when trying to find a solution. In contrast, I think your new arrangement is brilliant. It looks as if putting the cuboid together is always child's play. To summarize, I think the file I just sent you by e-mail is the ideal. --Rainer Gutsche (talk) 07:57, 20 August 2024 (UTC)
- P.S. Found a neat new arrangement and had to tweak the colours slightly so adjacent blocks were more distinguishable. cmɢʟee ⋅τaʟκ 16:32, 2 August 2024 (UTC)
- Do you have reasons for the other colors (Tripod, Trominoes and Domino)? Imho the strong colors red and blue are good for the Tripod and for the V-Tromino, leaving brown and beige for the two straight Tromino and Domino. Do you have any other arguments? --Rainer Gutsche (talk) 15:28, 27 July 2024 (UTC)
Error in Summed-area table
[edit]
The .png preview of your File:Integral image application example.svg that is used in Wikipedia Summed-area table has a side-shift error in the penultimate line, obvious by comparison with the original https://upload.wikimedia.org/wikipedia/commons/b/bd/Integral_image_application_example.svg. Philvoids (talk) 21:53, 30 July 2024 (UTC)
- @Philvoids: Thanks for your feedback. It seems the rsvg renderer has increased the letter-spacing so much that the "1" of "15" has gone off the image. I'll debug why that's so. Cheers, cmɢʟee ⋅τaʟκ 00:28, 31 July 2024 (UTC)
- P.S. Might be related to en:Wikipedia:SVG_help#Text_misaligned_(not_previous_bug). cmɢʟee ⋅τaʟκ 00:50, 31 July 2024 (UTC)
- I have worked around the rsvg bug T370044 and used a simpler example with unique last row and column values. cmɢʟee ⋅τaʟκ 23:10, 31 July 2024 (UTC)
Errors in Cross_ratio_metrology_example.svg ?
[edit]
I think something is wrong with the data in this file. The image distances AB and DV are, on my screen, 10.2 cm and 10.5 cm respectively ; yet, they are in a 1:2 ratio when measured in pixels. The BC and CD image distances are 7.4 cm and 2.7 cm respectively ; yet, in pixels, the two are in a ratio of 2:1. With the dimensions in cm, and using the real world distance A'B' of 7 m, w becomes 11.85 m. That leads to 8.48 m for C'D'.
If you see a mistake in this message, please help. Thank you. 109.190.80.46 13:53, 5 August 2024 (UTC)
- Yes, the values given were picked to give small integers in calculations and are not to scale in the image. cmɢʟee ⋅τaʟκ 14:41, 5 August 2024 (UTC)
- With real measurements, one could reduce (AB, BC, CD, DV) to (7, 5, 2, 7) with an error of less than 10 %. Centimetres, as
- pixels are too small. 109.190.80.46 10:47, 6 August 2024 (UTC)
- I think pixels are better than cm
- To avoid confusing real-world measurements in metres with image measurements, and
The size of the image depends on the reader's screen."Pixels" makes it obvious that it's referring to image dimensions. The values are correct for a 217.656-pixel-wide thumbnail.
- With your values and WolframAlpha, I get which isn't an integer. Can you find small values that result in an integer?
- Thanks, cmɢʟee ⋅τaʟκ 17:01, 6 August 2024 (UTC)
- P.S. Using WolframAlpha. I've found w = 10 m if A'B' = 6 m and C'D' = 8 m. I'll update the image. cmɢʟee ⋅τaʟκ 17:51, 6 August 2024 (UTC)
 Done I've just realised that I could tweak the dots' positions to make the 7:5:2:7 ratio exact. cmɢʟee ⋅τaʟκ 08:41, 7 August 2024 (UTC)
Done I've just realised that I could tweak the dots' positions to make the 7:5:2:7 ratio exact. cmɢʟee ⋅τaʟκ 08:41, 7 August 2024 (UTC)
- P.S. Using WolframAlpha. I've found w = 10 m if A'B' = 6 m and C'D' = 8 m. I'll update the image. cmɢʟee ⋅τaʟκ 17:51, 6 August 2024 (UTC)
- I think pixels are better than cm
Hindi translation of File:Generation timeline.svg
[edit]I tried to update Hindi translation of File:Generation timeline.svg with svg translate tool but it was showing error. Then I added Hindi translation in text format. Now file is working perfectly when I open in browser in local machine (with changing the languages of browser). I am not able to upload that version on commons with same name. I mean I am not able to replace the file. Can you please suggest me what should I do? ☆★Sanjeev Kumar (talk) 14:53, 15 August 2024 (UTC)
- @संजीव कुमार: Did you click Upload a new version of this file (instead of Upload file in the sidebar, which is for uploading completely new files)?
- If so, can you please either email me the file or paste its contents
HERE
- and I'll see why it cannot be uploaded? Thanks, cmɢʟee ⋅τaʟκ 23:46, 22 August 2024 (UTC)
Step by step proofs in math
[edit]Hi Cmglee, We've been recently trying to revamp some of the geometry/math pages in the Greek wiki and we were considering having some "step by step" proofs, as they tend to be easier to follow. A basic example is this.
There are a few continuously animated proofs (Angle bisector and Inscribed angle theorem by @RajRaizada), but for long proofs it becomes a bit hard to follow the details.
Currently, the above demo uses some very basic js. Which way do you think would be best to adapt it so it can be used in wikipedia or wikicommons?
(Ideally, it would be nice to have some additional interactivity like highlighting line segment AB when hovering over the relevant text, etc. But maybe for start the show/hide animation is enough.)
Thank you very much for your help. Dimitris131 (talk) 11:41, 20 August 2024 (UTC)

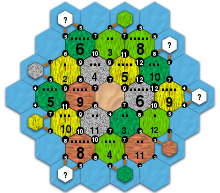
Click the thumbnail, then tap or move the mouse cursor over the timeline - @Dimitris131: Good effort to make geometry proofs easier for readers to follow, and a very interesting use of JavaScript to make it. As Commons doesn't allow JS in file uploads, have you considered making a timeline SVG like this one?
- I gave a presentation on it at the 2016 Wikimania. More info is at en:User:Cmglee/Dynamic_SVG_for_Wikimedia_projects#Interactive_timelines
- Cheers, cmɢʟee ⋅τaʟκ 17:25, 20 August 2024 (UTC)
- @Cmglee Thanks for the reply and the useful pointers. I created a small demo here.
- It would be nice if the svg could be integrated more nicely in the wikipedia text, but I guess this is not possible? Dimitris131 (talk) 01:15, 21 August 2024 (UTC)
- Update: now on wikimedia
- Thanks again, Dimitris131 (talk) 11:05, 21 August 2024 (UTC)
- That's excellent work, @Dimitris131: good interactivity!
- Regarding embedding it in Wikipedia text, you could replicate template:imagestack to get something like the frame at the right of file:menger_sponge_diagonal_section.gif#Summary. Note that Commons's template:imagestack is different from Wikipedia's en:template:imagestack.
- This requires each step of the process to be a separate image. This can be achieved by hacking systemLanguage as in file:SoilTexture_USDA.svg below.
- Would that work? cmɢʟee ⋅τaʟκ 11:38, 22 August 2024 (UTC)
- Please do not use
systemLanguageas an image selector. Others have proposed that technique in the past, but it does not follow the intent of the standard, and it is a hack that works on WMF sites but not others. Glrx (talk) 14:59, 22 August 2024 (UTC)- @Glrx: I see what you mean. Can you suggest an alternative way to have different versions of an image in one file that allows:
- Different thumbnails to be generated with different flags in the [[File:...]] tag
- Common parts to be easily maintained (kept in sync)
- such as using pattern cells smaller than a pixel rendering as a solid block to act as SVG masks show different versions at different thumbnail sizes?
- Thanks, cmɢʟee ⋅τaʟκ 15:46, 22 August 2024 (UTC)
- Using several files, I would use your imagestack or a gallery slideshow. Sadly, WMF does not allow external references, so there is a problem keeping the different files in sync.
- For one file, I would use an SMIL animation, but the user would have to click through to display the SVG directly.
- I'm not a fan of manipulating flags in a file transclusion: there's no parallel for non-WMF sites. There was a Phab proposal a long time ago for color selection syntax (e.g., one image but user could select the color fills). It was a nonstandard hack.
- Glrx (talk) 19:02, 22 August 2024 (UTC)
- @Glrx: That's a pity. Are there guidelines on these ideas?
- Have everything as a filmstrip in one SVG (so can use
use) and use en:Template:CSS_crop to crop out individual frames in articles. - Overlay changed parts on a separate image of common parts as in en:Template:Location_map (registering the images to the pixel may be problematic).
- Have everything as a filmstrip in one SVG (so can use
- Cheers, cmɢʟee ⋅τaʟκ 22:27, 22 August 2024 (UTC)
- @Glrx: That's a pity. Are there guidelines on these ideas?
- @Glrx: I see what you mean. Can you suggest an alternative way to have different versions of an image in one file that allows:
- Please do not use

- The rule I follow is: use the high end of a low technology rather than the low end of a high technology. High tech usually has too many problems.
- The high tech hack is to use a URL #fragment and CSS. I think I've seen that work (:active? :target?), but I'm not really sure. That should work outside of WMF sites, but I doubt it works in WMF. Either the fragment won't be passed to the thumbnailer, the thumbnailer won't know what to do with the fragment, or the rasterizer will not process the fragment CSS.
- File:Test.svg#Page1 (links to the description page)
- {{filepath:Test.svg#Page1}} → https://upload.wikimedia.org/wikipedia/commons/b/bd/Test.svg (fragment dropped)
- <img src="Test.svg#Page1" width="180" height="180" alt="missing"></img> (cannot make the tag)
- https://upload.wikimedia.org/wikipedia/commons/thumb/b/bd/Test.svg/315px-Test.svg.png (normal thumbnailer URL)
- https://upload.wikimedia.org/wikipedia/commons/thumb/b/bd/Test.svg#Page1/315px-Test.svg.png (error)
- https://upload.wikimedia.org/wikipedia/commons/thumb/b/bd/Test.svg%23Page1/315px-Test.svg%23Page1.png (error)
- https://upload.wikimedia.org/wikipedia/commons/b/bd/Test.svg#Page1 (bypass thumbnailer)
- Glrx (talk) 23:48, 22 August 2024 (UTC)
- Thanks for experimenting. I'm unsure what I expect to see, though I gather it didn't work. That's why I think systemLanguage is currently the best workaround for thumbnails in Wikipedia. Next best is a using CSS to crop out frames of a filmstrip. Cheers, cmɢʟee ⋅τaʟκ 07:06, 23 August 2024 (UTC)
- Back to the original discussion, see this pure-CSS/HTML carousel demo (no JavaScript) cmɢʟee ⋅τaʟκ 07:26, 23 August 2024 (UTC)
- @Cmglee and @Glrx, thanks for the suggestions and links.
- I was also looking into some pure CSS solutions. Does using
:targetmean you can only have one such component on a single page? There is also a way to do it using checkboxes/details, but these are not allowed on wikipedia. - An alternative would be to use the JS code already available for template:imagestack to create a general slideshow viewer (elements appearing and disappearing on some slides). For example, this can be done by (a) making the counter available as an HTML id (e.g. a
spanwithid=f1becoming visible) and (b) adding a CSS selector so that all elements withclass=ffibecome visible when (their ancestor) fi is visible - This has the following advantages:
- The text is still wikitext (interleaved with spans/prototypes).
- Uses existing JS code and is fairly general
- Should work with SVGs when inline support is available and may provide some missing functionality (see e.g. T334372). Until then though we need a separate figure in each step.
- What do you think? Do know if it would be easy to import this JS code to wikipedia? Dimitris131 (talk) 10:35, 23 August 2024 (UTC)
- @Dimitris131: I'm unsure what you mean by ":target".
- It's a pity that Commons's Template:imagestack is unavailable on Wikipedia. I don't think you can use custom JavaScript in general. One can install JavaScript in one's [[2]] file, but that's not something you can expect a general reader to do.
- As a workaround, I created this demo:
- The reader can navigate using the footer, the navigation arrows or the scrollbar. If the scrollbar is not desired, use
overflow-y:hidden. The whole page scrolls to the section, but I think that's fine as the reader would likely want the section fully onscreen. - Any thoughts? cmɢʟee ⋅τaʟκ 23:22, 23 August 2024 (UTC)
- The reader can navigate using the footer, the navigation arrows or the scrollbar. If the scrollbar is not desired, use
Hello Cmglee! Thank you for creating this file! Could you make the same file without the description of the kaleidoscope parts? Please. Зарэгался (talk) 06:00, 22 August 2024 (UTC)
 |
 |
My pleasure, @Зарэгался: I've made a no-label version using systemLanguage as on the left.
Can you use http://svgtranslate.toolforge.org to add your preferred language, if appropriate? Cheers, |
- Thank you very much for the tip! I tried to translate the file but an error occurs: This file contains a switch element that contains an element that is not a text element. I will also note that the peep hole in this illustration is too small. Зарэгался (talk) 17:37, 22 August 2024 (UTC)
- That's a pity. The non-text element was the leader lines of the labels. I've thus kept them for the no-label version and instead added numbers 1 to 6. I've also made the hole bigger. cmɢʟee ⋅τaʟκ 23:07, 22 August 2024 (UTC)
- Thank you Cmglee! But the previous version was better. The kaleidoscope device is quite simple and labeling its elements in the picture is redundant. Зарэгался (talk) 23:59, 22 August 2024 (UTC)
- As you wrote, the SVG translate tool failed because of the leader lines. Should the no-label version still have leader lines leading to nothing? cmɢʟee ⋅τaʟκ 06:57, 23 August 2024 (UTC)
- I informed you about the error and at the same time I did not intend to make a translation. Maybe it would be better to leave the first version of the file (without the possibility of translation), but replace the English labels with numbers? Or make a duplicate of the file without any labels at all? Зарэгался (talk) 10:34, 23 August 2024 (UTC)
 Done cmɢʟee ⋅τaʟκ 18:31, 23 August 2024 (UTC)
Done cmɢʟee ⋅τaʟκ 18:31, 23 August 2024 (UTC)
- I am very grateful to you! Your illustration greatly improved the informativeness of the article! Can I also ask you to mirror the illustration so that the peep hole is on the right? If you like that too. Зарэгался (talk) 20:42, 23 August 2024 (UTC)
- You're welcome. I prefer the current orientation as it seems more natural to have the peep hole closer to the text when the thumbnail is on the right, the more common placement on left-to-right-language articles. cmɢʟee ⋅τaʟκ 21:16, 23 August 2024 (UTC)
- I am very grateful to you! Your illustration greatly improved the informativeness of the article! Can I also ask you to mirror the illustration so that the peep hole is on the right? If you like that too. Зарэгался (talk) 20:42, 23 August 2024 (UTC)
- I informed you about the error and at the same time I did not intend to make a translation. Maybe it would be better to leave the first version of the file (without the possibility of translation), but replace the English labels with numbers? Or make a duplicate of the file without any labels at all? Зарэгался (talk) 10:34, 23 August 2024 (UTC)
- As you wrote, the SVG translate tool failed because of the leader lines. Should the no-label version still have leader lines leading to nothing? cmɢʟee ⋅τaʟκ 06:57, 23 August 2024 (UTC)
- Thank you Cmglee! But the previous version was better. The kaleidoscope device is quite simple and labeling its elements in the picture is redundant. Зарэгался (talk) 23:59, 22 August 2024 (UTC)
- That's a pity. The non-text element was the leader lines of the labels. I've thus kept them for the no-label version and instead added numbers 1 to 6. I've also made the hole bigger. cmɢʟee ⋅τaʟκ 23:07, 22 August 2024 (UTC)